Webサイトの作成やデジタルソフトを使っているときに目にすることがあるカラーコードは、どのような情報によって決められているのでしょうか。
フルカラーの場合、主にWebサイトなどのデジタルデータで使われる「RGBカラー」とチラシなどの印刷物をフルカラーで印刷するときに使われる「CMYKカラー」の二種類がありました。
このセクションでは、Webサイトの作成によく利用されている「RGBカラー」の知識を使ってカラーコードを学んでいきましょう。
カラーコードを考える時には、「RGBカラー」と「加法混色」の知識が必要になります。思い出せなかったときは、Lesson8-1を復習してみましょう。
それでは、「カラーコードと16進数」、「カラーコードの設定方法」について学んでいきましょう。
カラーコードと16進数

10進数とは
私たちが普段使っている数字は、10進数と呼ばれています。
10進数では、「0、1、2、3、4、5、6、7、8、9」の10種類の数字を使っています。
桁数は、10個進むと一桁繰り上がります。つまり、一つの桁の中で使える数字が0から9までの10個あるのです。
10進数では、1を10個集めて10の位に、10を10個集めて100の位になります。
言い換えれば、位が進むごとに数が10倍になるのです。
16進数とは
カラーコードには、16進数が使われています。
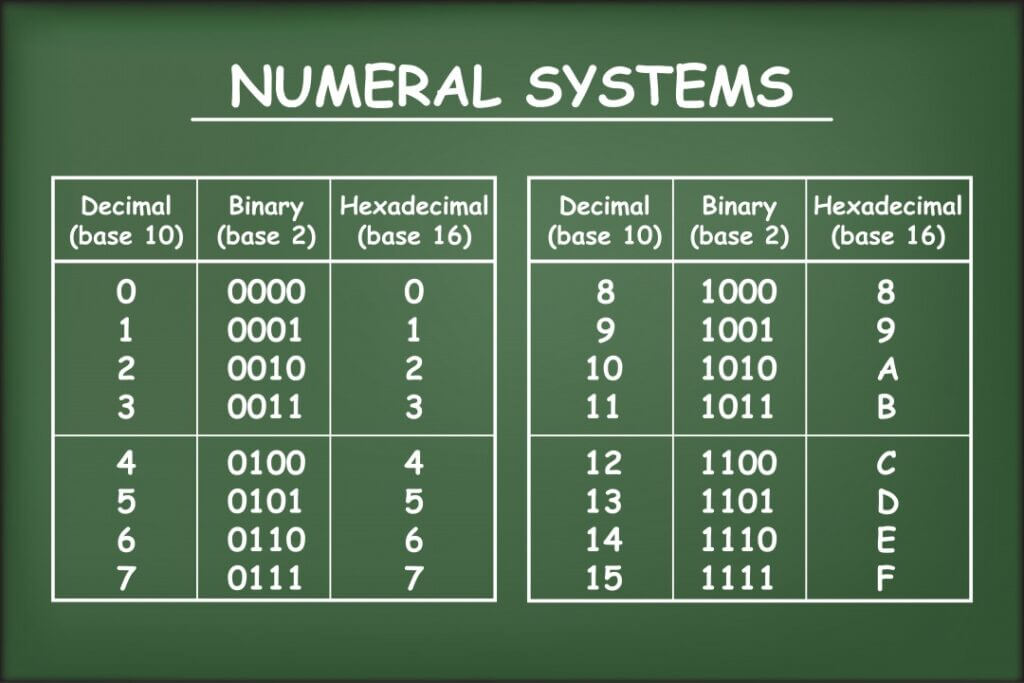
16進数では、「0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F」という16種類の数字と記号を使っています。
16進数は、16個の数字と記号を使い終わったとき、Fの次から桁が上がります。
つまり、一つの桁の中で使える数字と記号は、0からFまでの16個あるのです。
16進数では、1~Fまでを16個集めると16の位となり、位が進むごとに数が16倍になります。
16進数の数え方
具体的な数え方としては、0、1、2と数えはじめて9となったときには、A、B、C・・・Fと数えます。
Fまで数えたら、10、11、12・・・19と数えていき、1A、1B、1C・・・1Fと数えます。
そのあとは、また20、21、22・・・99と数えていき、9A、9B、9C・・・9Fとなります。
このように、16進数を数えるときには、一の位に注目してみましょう。
「9が終わると記号であるAに変わる」ことをしっかり意識してみると、数えやすくなるのではないでしょうか。
10進数と16進数
10進数と16進数を比べてみると、「10」は「A」に、「15」は「F」に該当しています。
RGBで指定できる範囲は、10進数で0~255まででした。これを16進数におきかえると、0~FFまでとなります。
そのため、RGBで各色の要素を最大限使いたいときには「FF」と指定するとよいのです。
次の項目で、カラーコードの設定方法について詳しく確認していきましょう。
カラーコードの設定方法

カラーコードは、Webページで色を表現するために色を指定するコードです。「#000000」というように、#と6桁の16進数で指定します。
ここでは、無彩色と有彩色をカラーコードで設定する方法について学んでいきましょう。
無彩色のカラーコード
16進数で一番小さい0を使ったときには、「#000000」となり、黒色を表します。
0という数字は色味がないことを示しており、RGBの場合は黒色になることに注意しましょう。
逆に16進数で一番大きいFを使ったときには、「#FFFFFF」となり、白色を表します。
Fは色味があることを意味しており、RGBの赤色・緑色・青色の光を一箇所に集めると白くなるという「加法混色」が関係しています。
また、16進数で0とFの間にある6を使って「#666666」と指定すると、黒色と白色の間にある灰色を表すことができます。
有彩色のカラーコード
有彩色のカラーコードは、#の後に書かれている6桁の数字や記号で設定されます。
#の後に書かれている6桁は、「RGB」であるR(レッド)・G(グリーン)・B(ブルー)によって2桁ずつ設定されています。
有彩色の純色は、色相の中でもっとも彩度が高い色を意味しています。
純色をカラーコードで表示したいときには、純色のレッドは「#FF0000」、純色のグリーンは「#00FF00」、純色のブルーは「#0000FF」で表すことができます。
このセクションでは、「カラーコードと16進数」、「カラーコードの設定方法」について学びました。
次のセクションでは、「カラーコードの応用」について、引き続き学んでいきましょう。