カラーコードを自在に使いこなしたいときには、ぜひこのセクションの知識を身につけましょう。
このセクションでは、「純色を設定する方法」「明度を変化させたいとき」について学んでいきましょう。
純色を設定する方法
有彩色の純色は、色相の中でもっとも彩度が高い色を意味しており、各色の要素を最大限使いたいときには16進数で「FF」と表示しましたね。
純色のレッドは「#FF0000」、純色のグリーンは「#00FF00」、純色のブルーは「#0000FF」で表すことができました。
それでは、それ以外の有彩色はどのようにしてカラーコードを設定すればよいのでしょうか。
たとえば純色のイエローをカラーコードで設定したいときには、純色のレッドと純色のグリーンの情報を混ぜて設定してみましょう。
つまり、純色のレッド「#FF0000」と純色のグリーン「#00FF00」を混ぜた「#FFFF00」が純色のイエローというカラーコードになります。
同様に、純色の水色を設定したいときには、純色のグリーン「#00FF00」と純色のブルー「#0000FF」を混ぜた「#00FFFF」が純色の水色というカラーコードになります。
それでは、「#FF00FF」と指定したときには、どのような色を表示できるか考えてみましょう。
#の後に書かれているカラーコードは、RGBとして二桁ずつ表示されているので、純色のR(レッド)と純色のB(ブルー)を混ぜた色になるはずですね。
この「#FF00FF」というカラーコードでは、純色の赤色と純色の青色を混ぜた「純色の紫色」が表示されるのです。
カラーコードに書いてあるどの場所を変化させるとRGBの色が変化するのかを知っておきましょう。
明度を変化させたいとき

ある色の明度のみを変化させたいときには、カラーコードをどのように設定すればよいのでしょうか。
カラーコードでは、RGBの値を一定の数で増減することによって、明度を変化させることができます。
高明度にしたいとき
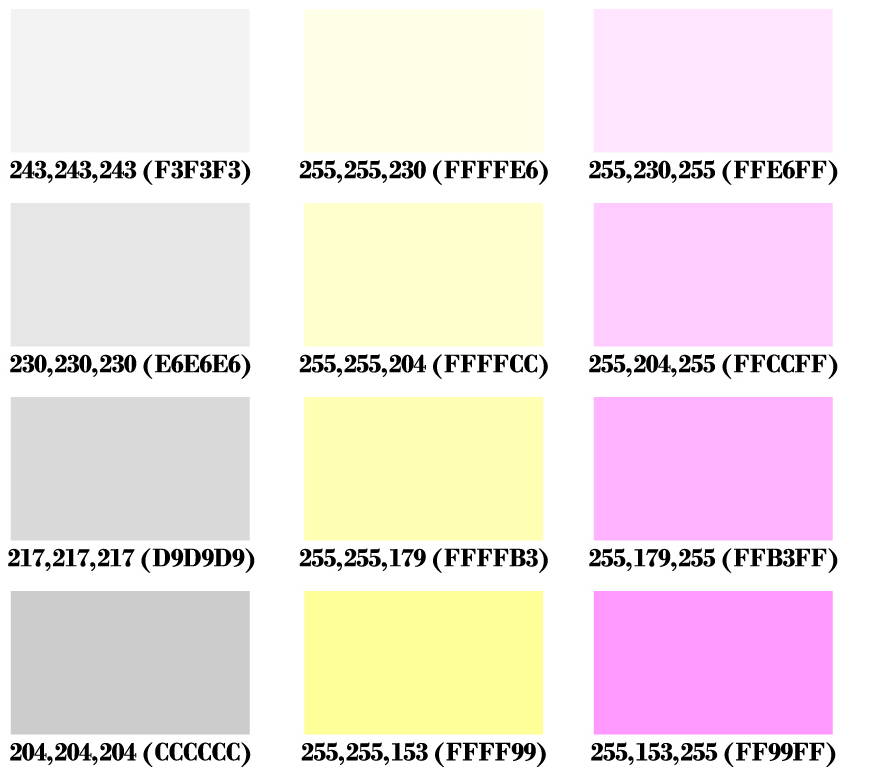
たとえば、画像の一番左にある灰色のグループに注目してみましょう。
()の中に書かれている値が、それぞれの色のカラーコードを意味しています。
左下から左上へは、CからFへと入力されている値が変化していると分かるでしょうか。
Fへ近づけば近づくほど高明度へと変化していますね。
「RGB」では、白色を「#FFFFFF」で表現していました。
つまりカラーコードでは、Fの数が増えるほど、Fの値に近いほど高明度に近づくのです。
低明度にしたいとき
それでは、低明度にするためには、どのようにカラーコードを変化させればよいのでしょうか。
たとえば、画像の中央の列と右側の列に書かれているカラーコードに注目してみましょう。
カラーコードと画像の色は、どのように変化しているでしょうか。
中央の列では、Fの数はどれも同様ですが、RGBの「Bの値に書かれている二桁」が異なります。
右側の列では、Fの数はどれも同様ですが、RGBの「Gの値に書かれている二桁」が異なります。
記号がFに近いほど高明度に、数字が0に近いほど低明度になっていることに気づくことができましたか。
「RGB」では、黒色を「#000000」で表現していました。
つまりカラーコードでは、16進数の「0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F」の並びに合わせて、0に近い値を使うほど低明度に近づくのです。
このセクションでは、「カラーコードの応用」について学びました。
カラーコードを見たときに色が頭に思い浮かぶように、自分が考えている色をカラーコードで表現できるように繰り返し復習していきましょう。
まとめ
この章では、デジタルデータにおける色の知識について学びました。
アナログデータとは異なる色の知識をしっかり理解するようにしましょう。
カラーモードとカラーコードは、似た用語ですがそれぞれまったく異なる特徴をもっています。
それぞれについて内容を理解したうえで、誰かに説明できるぐらいにまで復習を繰り返しましょう。
次の章では、「Web配色の基礎」について学んでいきます。