Webサイトは、誰が見たときにでもわかりやすいように配色しなければなりません。
とくにターゲットの年齢層が広いときや、公共機関などのオフィシャルサイトを作るときには、
老若男女誰が見てもわかりやすいサイトを考えるべきだといえます。
このセクションでは、
- 「カラーユニバーサルデザインとは」
- 「コントラストに注意する」
- 「避けた方がよい配色」
について学んでいきましょう。
カラーユニバーサルデザインとは

ユニバーサルデザインは、年齢、性別、文化、国籍、健康状況などそれぞれの人々の違いに関わらずに
できるだけ多くの人が利用できることを目指したものです。
Web配色におけるユニバーサルデザインは、「カラーユニバーサルデザイン」として
見る人の視点に合わせた配色をしなければなりません。
ある人が見てわかりやすい配色でも、別の人が見たときに区別しづらいことがあるためです。
日本では、色の見え方が生まれつき異なる先天色覚異常の人が
男性の場合で約5%、女性の場合で約0.2%の割合でいるといわれています。
また、加齢によって白内障が起こる割合は30%以上ともいわれており、
Webデザインをするときには、すべての人にとって分かりやすいデザインにする配慮が必要です。
コントラストに注意する
コントラストとは、色相・明度・彩度の対比のことです。
文字や図形などを配色するときには、コントラストの影響を考慮しましょう。
文字などの前背景と背景色のコントラストが大きければ大きいほど、見やすいWebサイトになります。
またコントラストを強くすると、Webページをモノクロ印刷したときにもわかりやすくなります。
室内のように一定の環境下で見ることができないような屋外でWebサイトを見るときには、
コントラストを強くすることで、必要とする情報を見やすくなります。
避けた方がよい配色

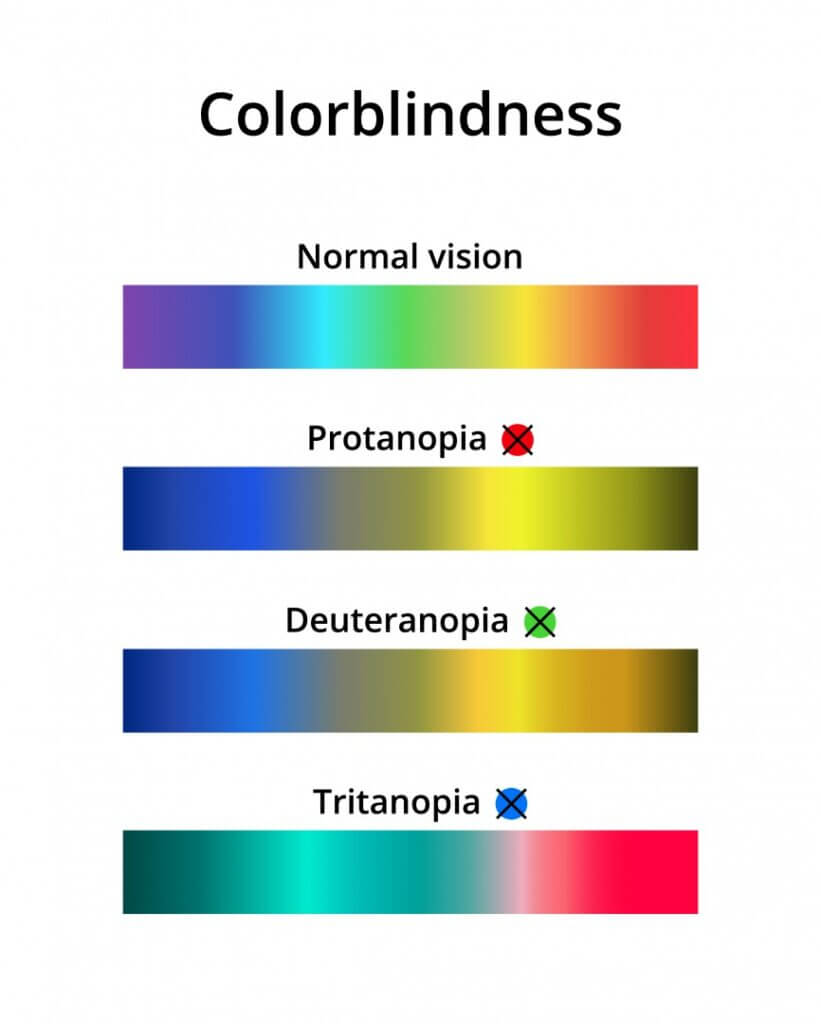
色覚異常は、主に
- 赤色がわかりにくい1型色覚(Protanopia)
- 緑色が分かりにくい2型色覚(Deuteranopia)
- 青色がわかりにくい3型色覚(Tritanopia)
の三種類があります。
それぞれ見分けることが難しい配色について確認していきましょう。
赤色に配慮した配色
「赤色と黒色」、「赤色と緑色」はとくに避けた方がよい配色です。
ピンクに近い薄い赤色は、灰色・白色・水色などの薄い色と組み合わせると区別がつきにくくなるため、これも避けるようにしましょう。
濃い赤色は黒色や焦げ茶と区別がつきにくいため、橙色に変えると見やすくなります。
濃い赤色を使うときには、背景に白を使うと、さらに見やすく感じます。
緑色に配慮した配色
緑色との組み合わせでは、「緑色と茶色」、「緑色と灰色」、「緑色と黒色」、「緑色と赤色」、「黄緑と橙色」がわかりにくい色といわれています。
緑色は赤色や茶色と区別しにくいため、どうしても緑系を使いたいときには、青みの強い緑を使うとよいでしょう。
また、明度の高い緑色は黄色と区別がしにくいため、
明度の高い緑色を使うときには黄色や黄緑との組み合わせは避けるようにしましょう。
青色に配慮した配色
青色との組み合わせでは、「青色と紫色」を避けるようにしましょう。
また青色のような寒色系を使いたいときには、寒色系同士・暖色系同士を組み合わせると、色の区別がつきにくくなります。
寒色系を使いたいときには暖色系と組み合わせるようにしましょう。
このページでは、「利用しやすいと感じる配色」についてそれぞれ学びました。
誰にとっても見やすいWebサイトを作るときには、ぜひこの知識を活用してみてください。
次のセクションでは、「色を活用したWeb配色」について学んでいきましょう。