Webサイトの特徴を一目で伝えやすくするために、色を活用してみましょう。
ここからのセクションでは、各色を使った場合に伝えることのできるイメージについて学んでいきましょう。
まずこのセクションでは、「赤色を使ったWeb配色」、「桃色を使ったWeb配色」について学んでいきます。
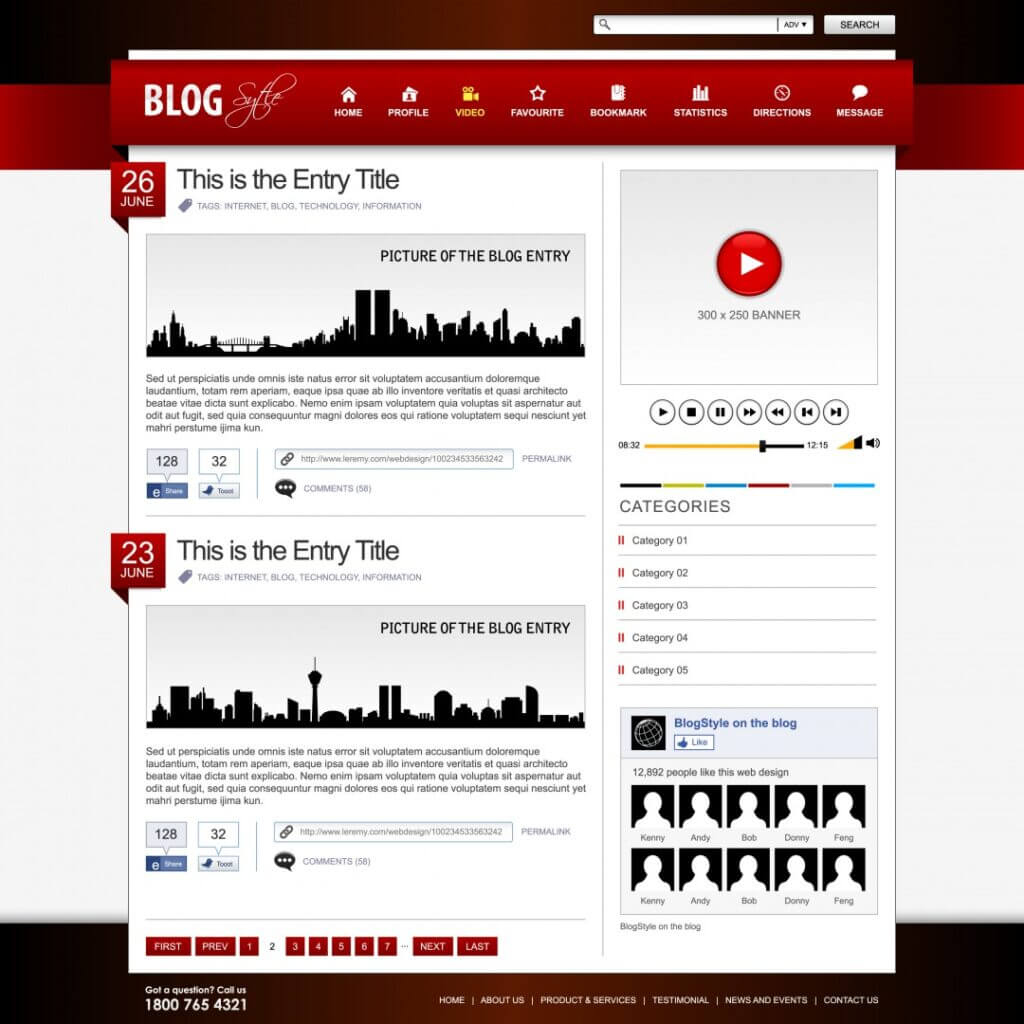
赤色を使ったWeb配色

赤色は、注意、情熱、興奮などをイメージさせます。
ロゴマークを印象づけたいとき
ロゴマークを強く印象づけたいときには、赤色をアクセントカラーとして利用するとよいでしょう。
赤色には注意を引く特徴があるため、ロゴマークの存在感をアップさせます。
赤色を全面に出してしまうと印象が強くなりすぎるため、ベースカラーとしてではなく
アクセントカラーとして使うようにしましょう。
購買意欲をアップしたいとき
Webサイトでは、購入できる商品を連想させることで、購買意欲をアップすることができます。
たとえば、トマトやリンゴなどの農産品や、肉類などの畜産物を取り扱っているときには
これらの色を配色してみましょう。
フレッシュなイメージをもつ緑色と組み合わせて配色すると、さらにその効果を実感しやすくなることでしょう。
食欲を出したいとき
外食店などのWebサイトの場合、食欲をアップさせたいときには興奮色である赤色をメインカラーとして使ってみましょう。
サブカラーとしてヘッダーやボタンなどに赤色を使ってみるのもよいでしょう。
無彩色を使うとバランスのよい配色がしやすくなります。
強いインパクトを与えたいとき
とにかく見た人にインパクトを与えたいときには、赤色を全面的なベースカラーとして使用してみましょう。
他の色相の利用を控えると、より効果的に赤色がもつイメージを伝えることができます。
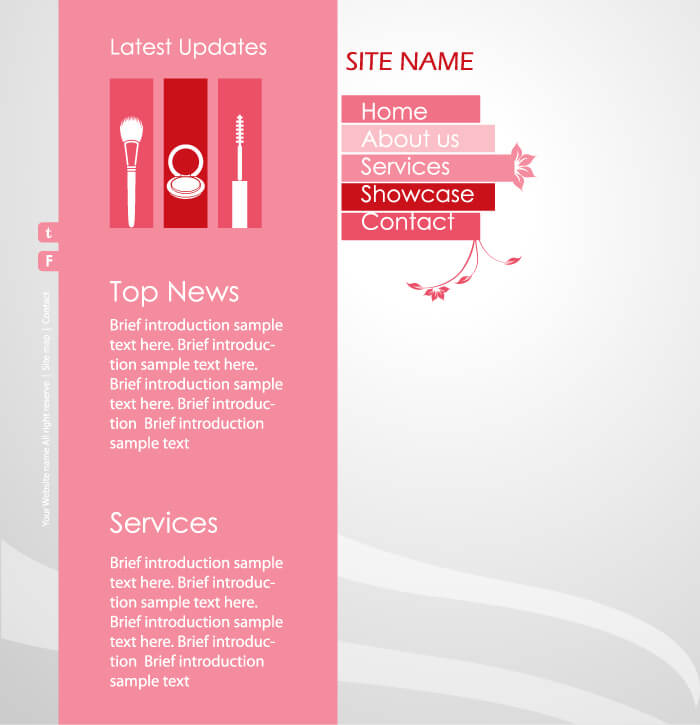
桃色を使ったWeb配色

桃色は、幸福、可憐、慈愛、女性らしさを印象づける色です。
女性をターゲットにしたい
化粧品やアクセサリーなどをテーマにしたWebサイトでは、主なターゲットとなる女性に向けたイメージを伝えることができます。
桃色は、トーンが低くなるほど、ターゲットの年齢を高めることができることを知っておきましょう。
ハツラツとした印象にしたいとき
元気でハツラツとした印象を与えたいなら、高彩度の桃色にしてみましょう。
にぎやかな印象にしたいときには、橙色や黄色を組み合わせるとよいでしょう。
愛情や幸福を感じさせたい
愛情や幸福だと感じる効果を作り上げたいときには、派手になりすぎないように低彩度を目標として調整しましょう。
調和した雰囲気をアップさせたいときには、トーンをそろえた配色で調整するのもよいでしょう。
明るい雰囲気にしたい
高明度な色で派手すぎると感じるときには、注目させたいポイントや重要な部分は低彩度なものを使ってみましょう。
それ以外の部分を高彩度で演出すると、落ち着いた雰囲気と明るい印象を両立させることができます。
このページでは、「赤色を使ったWeb配色」、「桃色を使ったWeb配色」について学びました。
それぞれの色がもつ特徴を理解して配色を行なうようにしていきましょう。
次のセクションでは、引き続き「色を活用した配色」について学んでいきます。