このページでは、引き続き「色を活用したWeb配色」について学んでいきましょう。
次は「青色を使ったWeb配色」、「黄色を使ったWeb配色」について解説します。
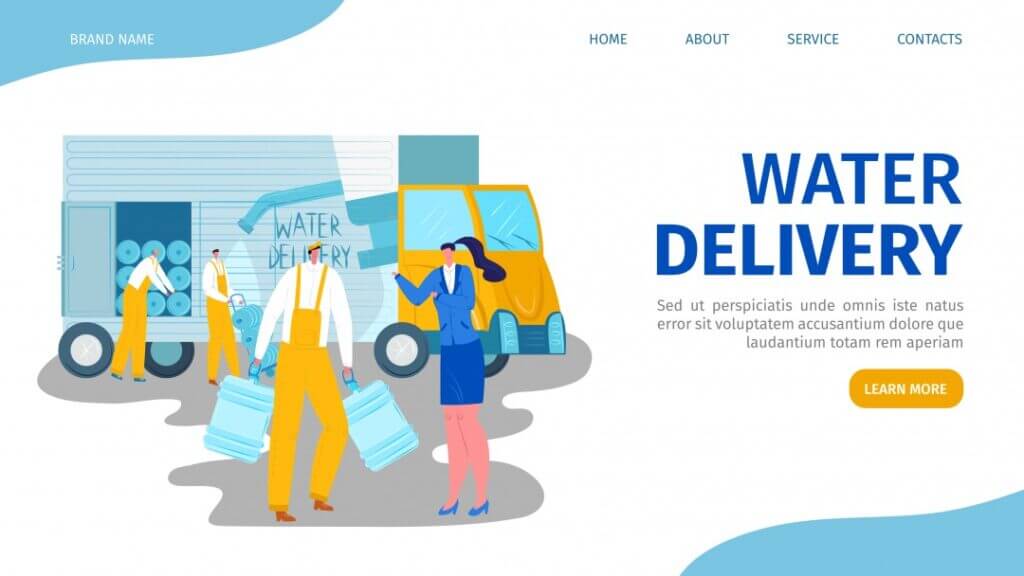
青色を使ったWeb配色

青色は海や空などの雄大な風景を感じさせる色です。
代表的な寒色系であるため、冷たさを表現したいときにも積極的に配色したい色です。
冷たさを感じさせたいとき
水や氷などをイメージさせたいときには、青色などの寒色系を中心に配色してみましょう。
透明感を強くしたいときには、彩度の低い水色などを取り入れるとよいでしょう。
文字色は、黒色ではなく灰色にしてみると、さらに透明感をアピールしやすくなります。
黄色のもつ楽しい、元気などのイメージを取り入れると、画面に動きを出すこともできますよ。
自然の豊かさを演出する
まるで自然に包まれているかのようなイメージを表現したいときには、広い範囲に青色を使ってみましょう。
海や空などの大自然を演出したいときには白色を組み合わせるのもよいでしょう。
写真を際立たせる
濃い色の物体を際立たせたいときには、背景やベースカラーに青色をメインとした寒色系を組み合わせて使うと写真とのコントラストを際立たせることができます。
海外や冒険を表現したいとき
冷静で誠実なイメージがある青色ですが、深い青色は深海のようなイメージをもっているため、
未知の領域へ冒険するような印象を受けやすくなります。
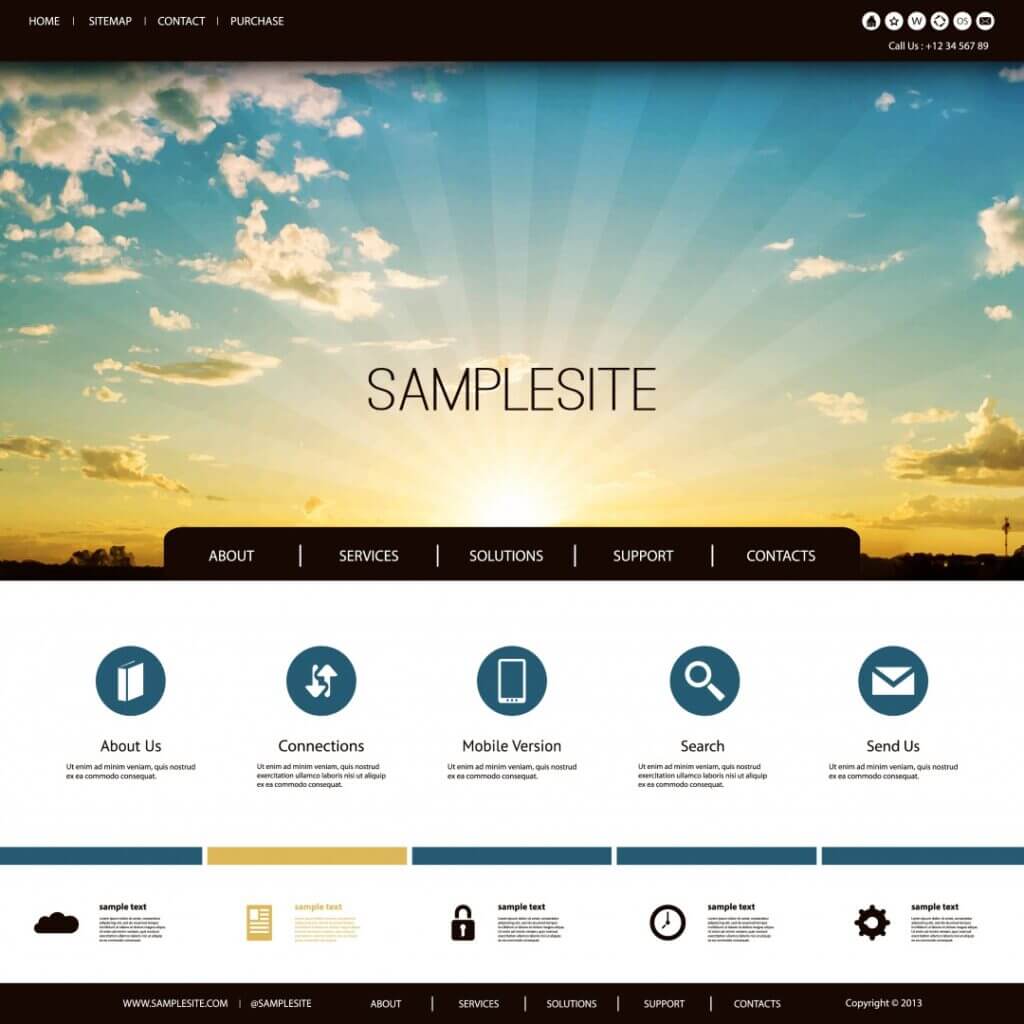
黄色を使ったWeb配色

黄色は、好奇心、元気、楽しいなどをイメージさせます。
グラデーションで光を表現する
黄色で光を表現したいときには、単に原色を配置するのではなく、グラデーションして表現すると、光のような輝きを演出することができます。
補色を使ってロゴを引き立てる
黄色の補色である青色を組み合わせて配色すると、黄色がもつイメージをさらに高めることができます。
吹き出しや写真も合わせて演出することで、さらにイメージアップできることでしょう。
彩度を落としてまとまりをよくする
低彩度の黄色を配置すると、全体的なまとまりがよくなります。
調和を取りやすいように彩度を調整してみると、ベースカラーとして使いやすくなります。
写真を使って黄色の強さを和らげる
ベースカラーに黄色を使うときには、写真を組み合わせるのもよいでしょう。
このときに使う写真は、サイズが大きなものを使うとより黄色を和らげてまとまりのあるデザインにできます。
このページでは、「青色を使ったWeb配色」、「黄色を使ったWeb配色」について学びました。
次のセクションでも、引き続き「色を活用した配色」について学んでいきましょう。