このセクションでは、引き続き「色を活用したWeb配色」について学びます。
「緑色を使ったWeb配色」、「白色を使ったWeb配色」、「黒色を使ったWeb配色」についてそれぞれ学んでいきましょう。
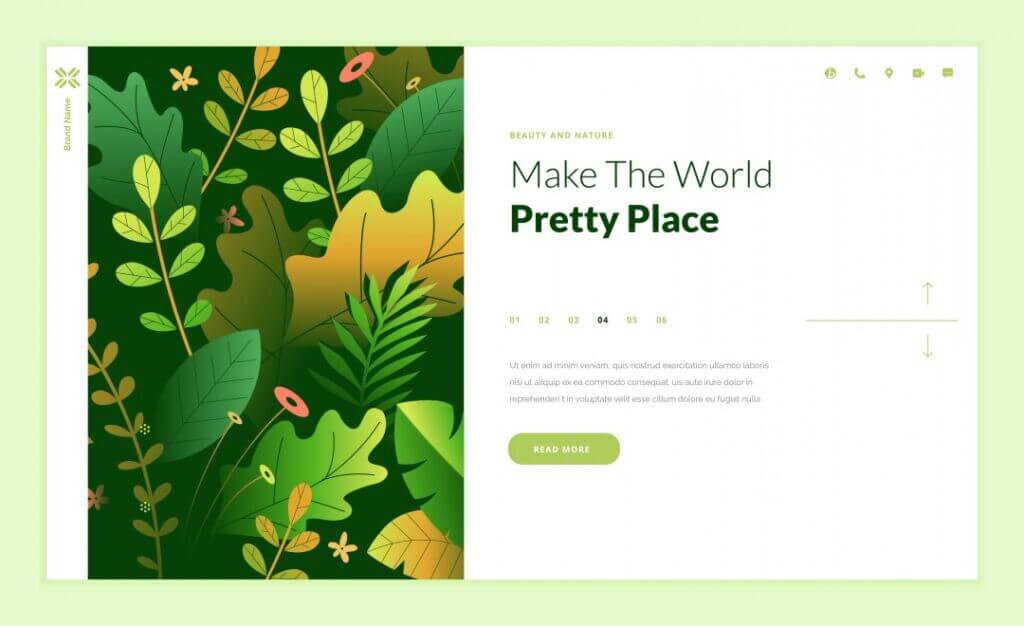
緑色を使ったWeb配色

緑色は、自然を感じさせる色で、安心感や平和な雰囲気をイメージさせます。
自然の配色を感じさせたい
自然に近い配色をしたいときには、緑色に加えて黄色を組み合わせて表現してみましょう。
明度をそろえて配色してみると、自然を感じさせる色合いにコントロールしやすくなります。
写真や画像の中にも緑や黄色が入っているものを選ぶと、さらに親しみやすさを感じやすくなります。
リラックスタイムを表現
緑色は、自然の中で過ごすイメージを連想させるため、見た人はリラックスした気持ちになります。
リラックスタイムを表現したいときにはぜひ緑を使ってみましょう。ゆったりとした時間を演出したいときにも効果的です。
爽やかなイメージにできる
緑色を中心とした写真を全面に配置してみると、自然のイメージを強く印象づけられます。
さらに無彩色と組み合わせると、爽やかでフレッシュなイメージになります。
安心感を与えたい
平和で安心な感覚を与える緑色は、ロゴマークやアクセントカラーにも使いやすい色です。
樹木をイメージするような茶色や、雲のような白色を組み合わせて配色してみましょう。
アクセスする人の安心感を高めることができるはずです。
白色を使ったWeb配色

白色は、他の色がもつ特徴を際立たせて洗練された雰囲気に導きます。
清潔感や献身的なイメージをもつ色です。
紙面に似た表現をする
新聞紙や雑誌のような誌面に似た表現をしたいときには、背景に白色を使って文字を多く配置してみましょう。
コントラストを強めた白色と黒色を配置すると、文字もしっかり読めるようになります。
写真を目立たせたいとき
カラフルな写真をさらに目立たせたいときには、白色を背景に使ってみましょう。
ページ全体の色数を減らして使うように心がけると、洗練された雰囲気を引き出しやすくなります。
気品を感じさせたい
白い余白を活かしたデザインにしてみると、気品を感じるようになります。
文字のフォントや配置場所などにもこだわるのもよいでしょう。
思い切った構成に挑戦することで新鮮さを表現することもできます。
絵が描かれているように見せたい
白い背景と写真を組み合わせて配置すると、白い背景がキャンバスのように見えることがあります。
Webサイトに直接絵が描かれているような表現をしたいときには、ぜひ試してみましょう。
カラフルなイラストなどと組み合わせると、楽しい印象に導くことができますよ。
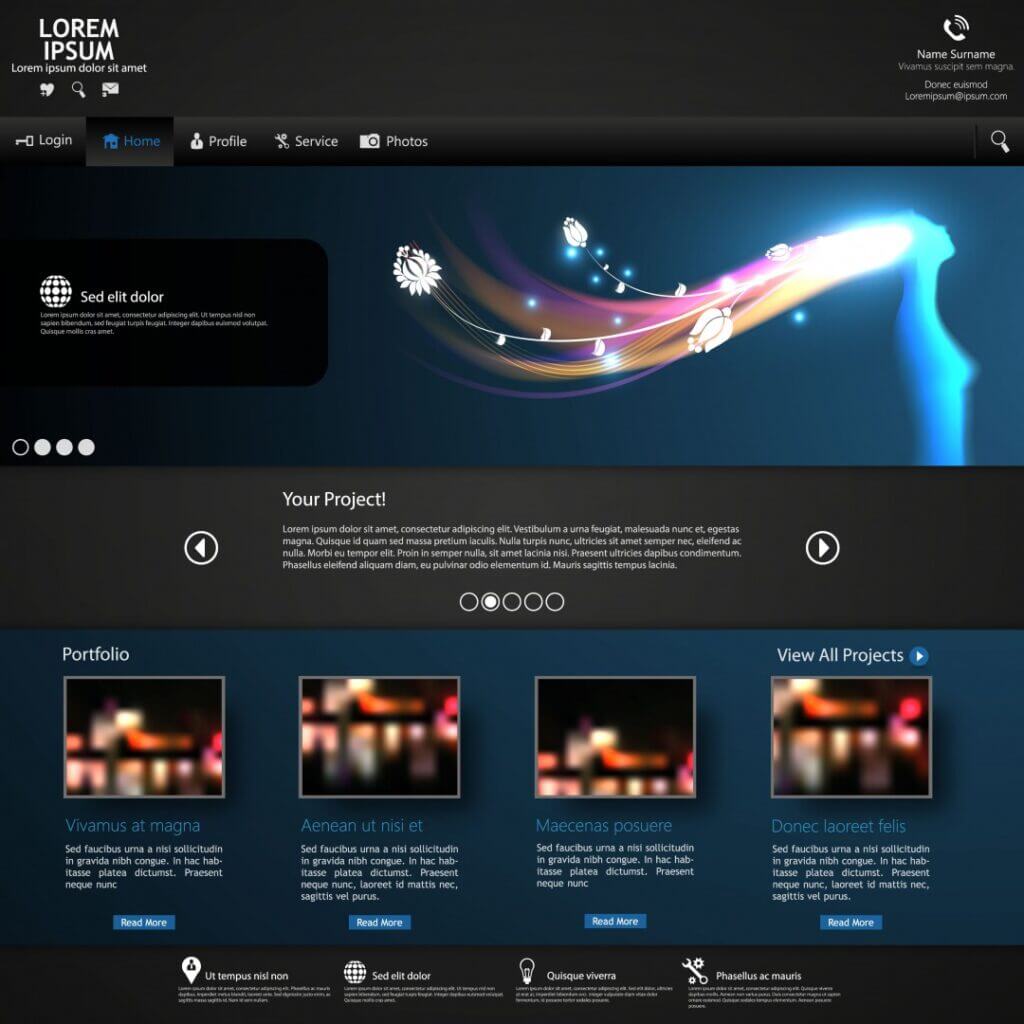
黒色を使ったWeb配色

黒色は、組み合わせた色を高明度に見せる効果があります。
また、落ち着きがあり威厳や高級感を表す色でもあります。
高級感を演出したい
黒色を中心に無彩色で配色すると、高級感のあるデザインに仕上がります。
さらに光のような演出を加えるようにすると、広範囲に黒色を使った場合の不安感を和らげることもできます。
ミステリアスに感じさせたい
ミステリアスさを演出したいときには、黒色と灰色を配色してみましょう。
アクセントカラーに高彩度な赤色などの注目しやすい色を使うと地味な印象にはなりません。
波紋を演出したい
青色や白色を使わずに、水のような動きを表現したいときには、黒色を背景に使ってみましょう。
透明色と組み合わせることで、波紋のようなイメージを演出することができます。
まとめ
この章では、「Web配色の基礎」について学びました。
Webサイトの基本配色を参考に、誰もが利用しやすいWebサイトを心がけて作りましょう。
色の特徴を活用すれば、さらに見た人に情報をわかりやすく伝えることができるようになりますよ。
それでは次の章では、「Web配色の実践」について学んでいきます。
さらに配色の知識を深めていきましょう!