このセクションでは、Lesson10-4で学んだ流れのうち、「3.色相と彩度の調整」について詳しく学んでいきましょう。
引き続き、例として「Adobe Photoshop」という画像編集ソフトを使った方法についてまとめています。
(※「Adobe Photoshop」が手元にある方は実際に作業を試してみると、ここで書かれている内容を理解しやすくなります)
色相と彩度を調整する方法
「Adobe Photoshop」のメインメニューから「イメージ」、「色調補正」、「色相・彩度」を選びましょう。
操作ウインドウが確認できたら、下記の目的に合わせて操作を行なってみましょう。

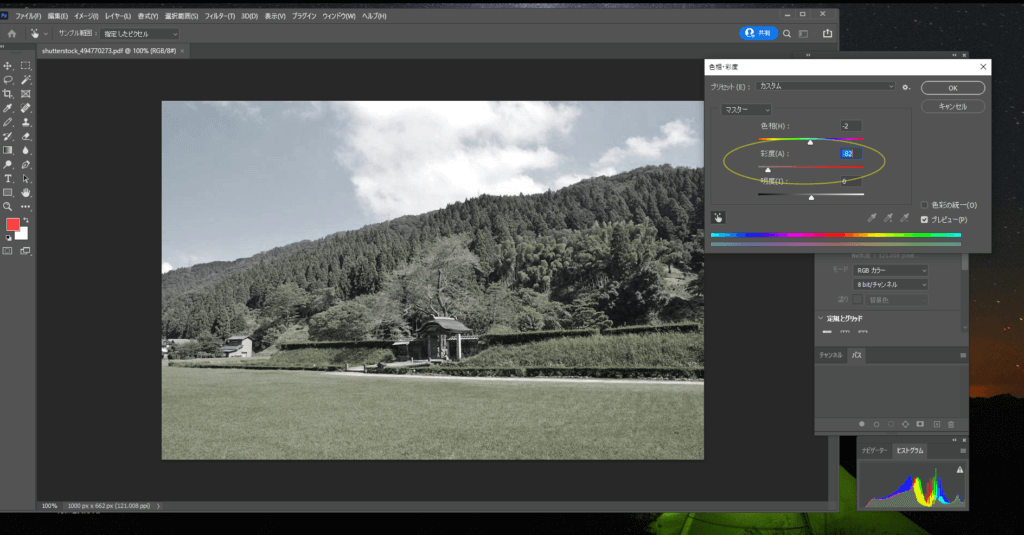
鮮やかさを調整したい
ウインドウに、色相・彩度・明度というスライダーがあることを確認しましょう。
この中で、色の鮮やかさに関係しているのは「彩度」です。
彩度スライダーを右に動かすと、彩度が高くなり、左に動かすと低彩度になります。
一番左まで動かしたときには、彩度がなくなるため、無彩色のモノクロ画像に変化することを確認してみましょう。


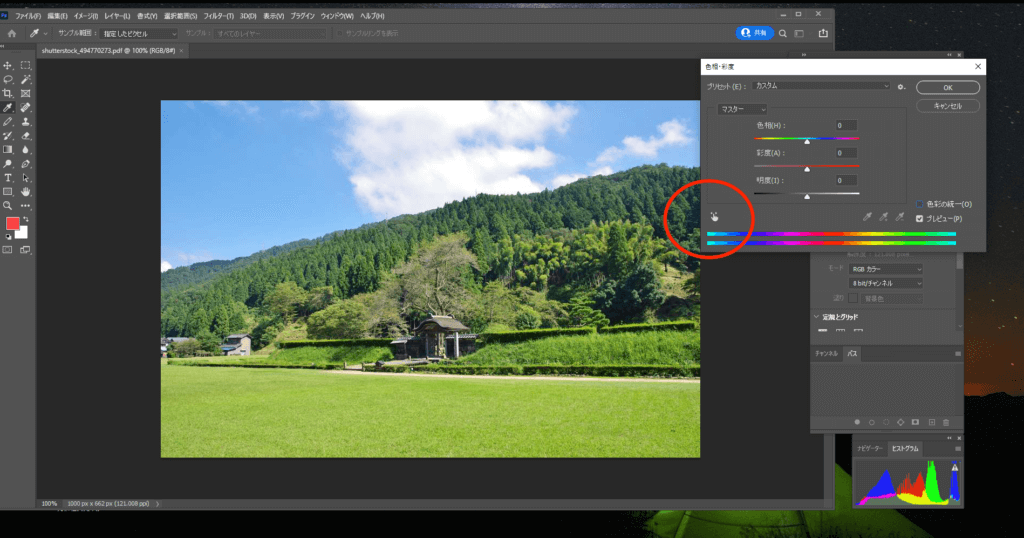
色を指定して調整したい
「赤色をさらに鮮やかにしたい」、「青い部分だけに少し赤みをつけたい」など特定の色を指定して鮮やかさを調整したいときの方法を学びましょう。
操作ウインドウを開いたときに、下にある「手のマーク」を押してみます。

画像の上にマウスを動かすと、スポイトのマークになっているのを確認できます。
変化させたい特定の色を選んでクリックしてから、それぞれのスライダーを動かすと変化させることができます。

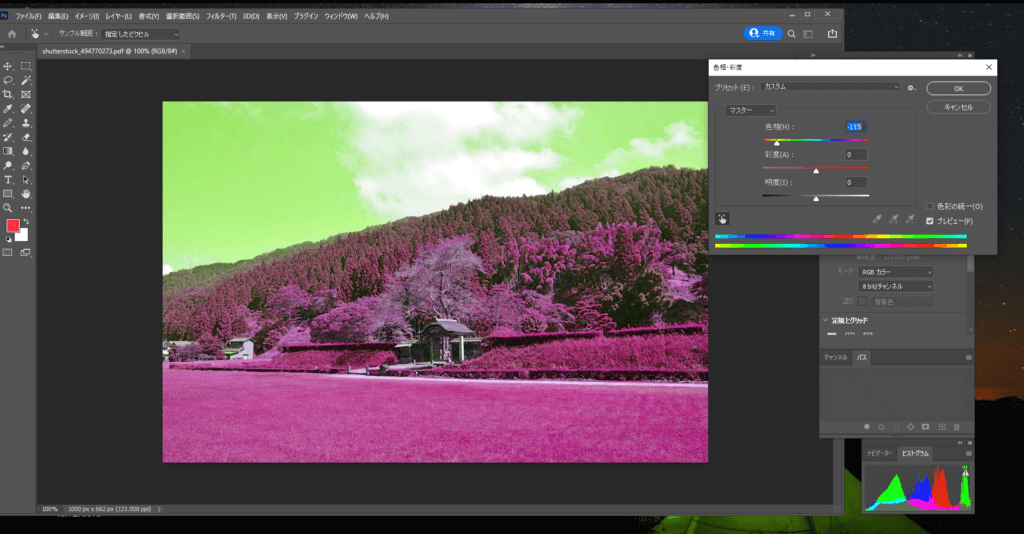
「色相スライダー」を動かすと、赤や青などさまざまな色合いへと変化できます。
「彩度スライダー」では、特定の色を選んで鮮やかさを変化できます。
「明度スライダー」を右へ動かすと高明度に、左へ動かすと低明度になります。
このとき特定の色を選んだときには、「画像にある同じ色は一緒に変化する」ことに注意して操作を行なうようにしましょう。
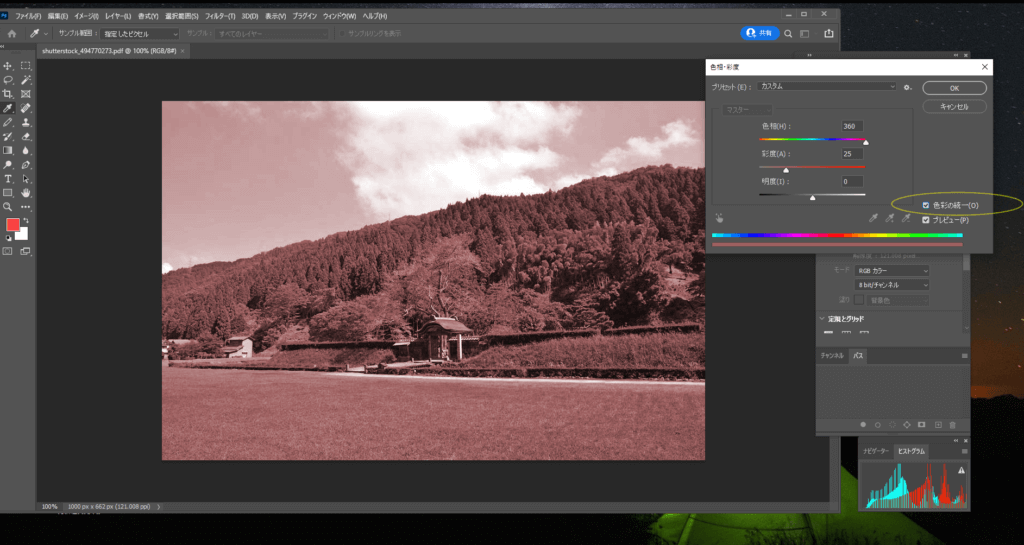
全体の色を変えたいとき
画像全体の色を変えたいときには、操作ウインドウを開いた状態で下にある「色彩の統一」と書かれてあるボックスを選んでチェックマークをつけてみると、全体が単色へと変化します。

「色相スライダー」、「彩度スライダー」、「明度スライダー」を動かしてみると画像全体がそれぞれ変化していきます。
このセクションでは、「色相と彩度を調整する方法」について学びました。
画像がもつ雰囲気を大きく変化させたいときには、今回学んだ機能を使って画像を加工してみましょう。
実際の画像ソフトを使って何度も練習を繰り返すことで、Webサイトやターゲットに合わせた加工をしやすくなります。
まとめ
この章では、Web配色の実践としてリンクの配色方法や画像を加工する方法について学びました。
Webサイトを作るときには、画像はもちろん、リンクまで含めた配色方法を見なおしてみるとよいでしょう。
ターゲットに合わせた配色をできるようになることで、きっと期待する反応を実感できるようになるはずです。
次のセクションでは、少し内容を変えて「SNSでもカラーを活用してみよう」について新たに学んでいきましょう。