色の中には相性の良し悪しがあり、同じ色でも配置する場所によってそれぞれ受け取るイメージが異なることがあります。
このセクションでは、「対比現象とは」、「対比現象を利用した配色方法」、「知っておきたい対比現象」について順に学んでいきましょう。
対比現象とは

対比現象は、ある色と他の色との差(対比)によって起こる現象のことです。
色を見ることでさまざまなイメージを受けることがありますが、色の見えやすさに大きく影響するのが対比現象です。
対比現象を考えずに配色してしまったときには、狙った色のイメージを正確に伝えられないかもしれません。
なんとなく考えているイメージと違った配色になっていると感じたときには、
ぜひ対比現象の知識を活用してみてください。きっと配色に活かすことができるはずです。
対比現象を利用した配色方法

ここでは、代表的な「対比現象」についてご紹介します。それぞれについて詳しく確認していきましょう。
明度対比

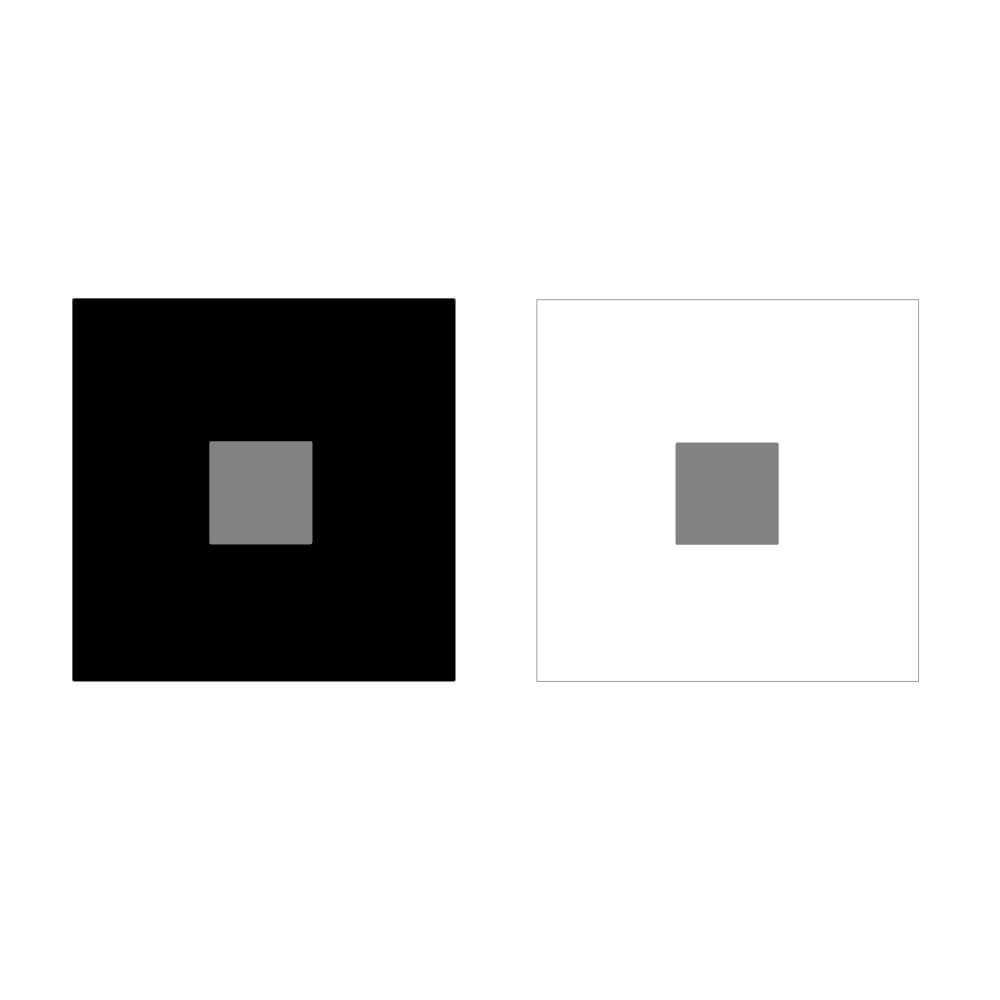
「明度対比」は周囲にある色の影響を受けて明暗が異なる印象になる現象のことです。
上の図の真ん中のグレーの部分は、黒が背景の時と白が背景の時では
どちらが明るく見えるでしょうか?
黒の方がグレー部分が明るく見えませんか。
周囲が暗くすることで対比効果を使い、アピールしたい部分を明るく目立たせることができるのです。
アピールしたい色を目立たせたいときには、明暗の違いをはっきりさせたデザインに挑戦してみましょう。
色相対比

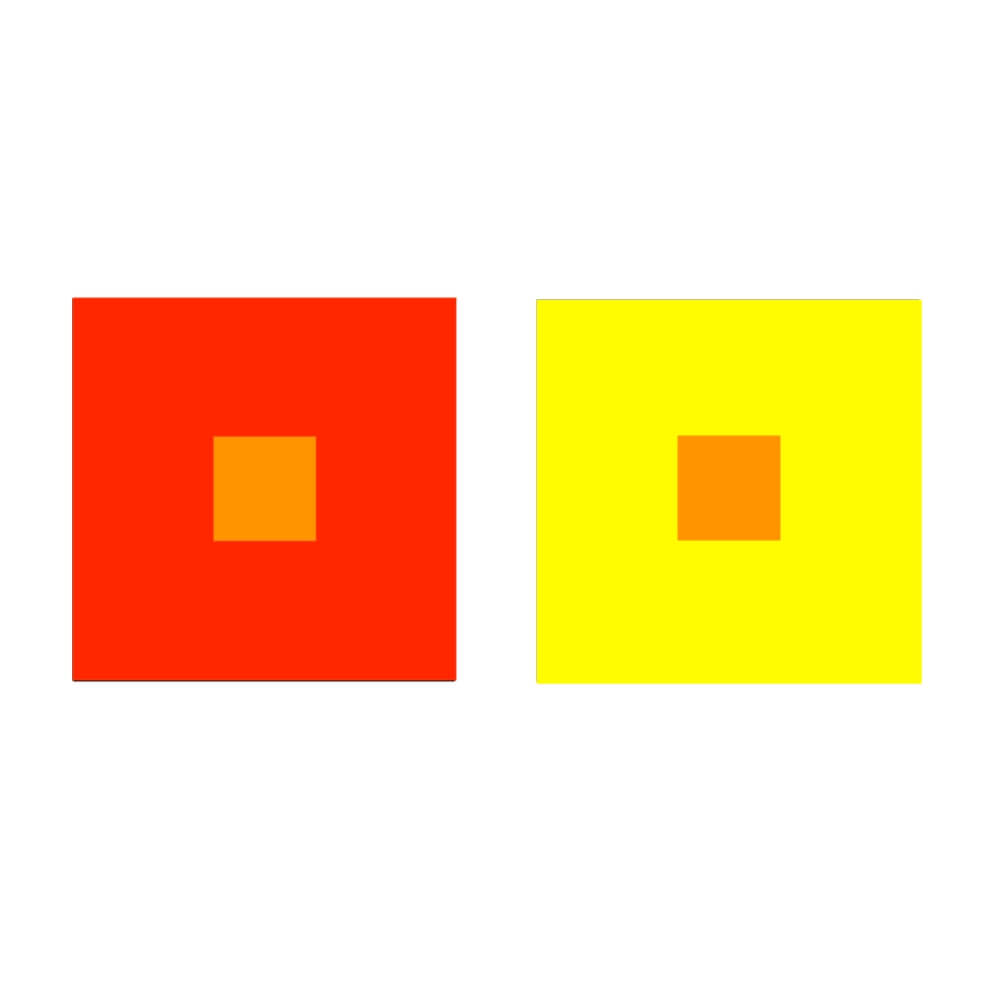
色相の違いで色を対比するのが「色相対比」です。
周囲に色があるときには、本来もっている色味が変化したと感じることがあります。
上の図を見た時に、赤の背景にあるオレンジは黄色がかって、黄色の背景あるオレンジは赤色がかって見えませんか?
これは、マンセル表色系の色相環で補色関係にある色が関係しています。
つまり、赤色と補色関係にある青緑色の方向へと印象が移動したため、黄色がかったオレンジ色に見えたのです。
色相環の知識によって変化後の色を予想することができることを知っておきましょう。
彩度対比

「彩度」は、色の鮮やかさを意味しています。
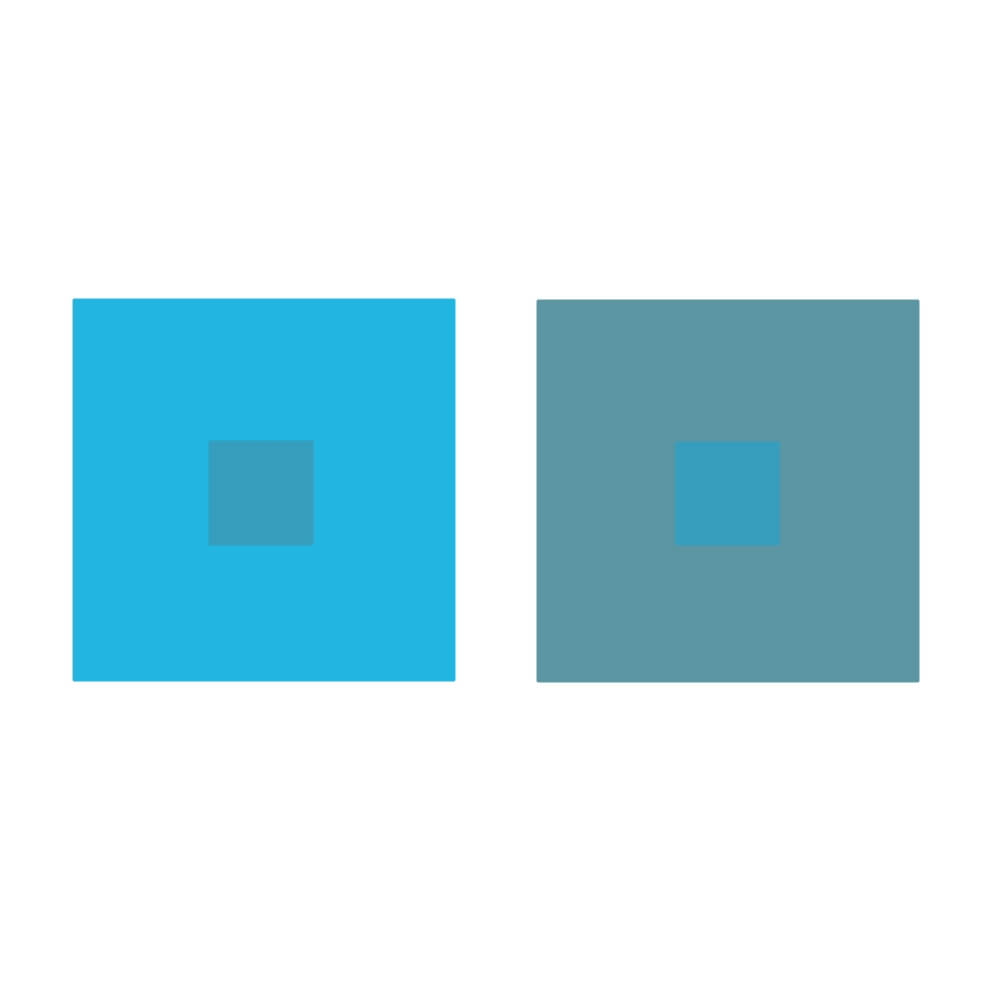
彩度の違いによって中にある物体の彩度が違って見えることを「彩度対比」と呼びます。
上の図のように、周囲に彩度が低い色である穏やかで地味に感じるような色をあえて配置してみましょう。
何も置かないときよりも、中心にある色が鮮やかに見えるはずです。
高彩度の色を使いすぎると、落ち着きがないごちゃごちゃとした印象になってしまいます。
そのようなときには、無彩色の明度を変えるなど色のバリエーションを考えながら配色してみるとよいでしょう。
高彩度の色がもつエネルギーや躍動感を的確に表現することができるようになるはずです。
縁辺対比

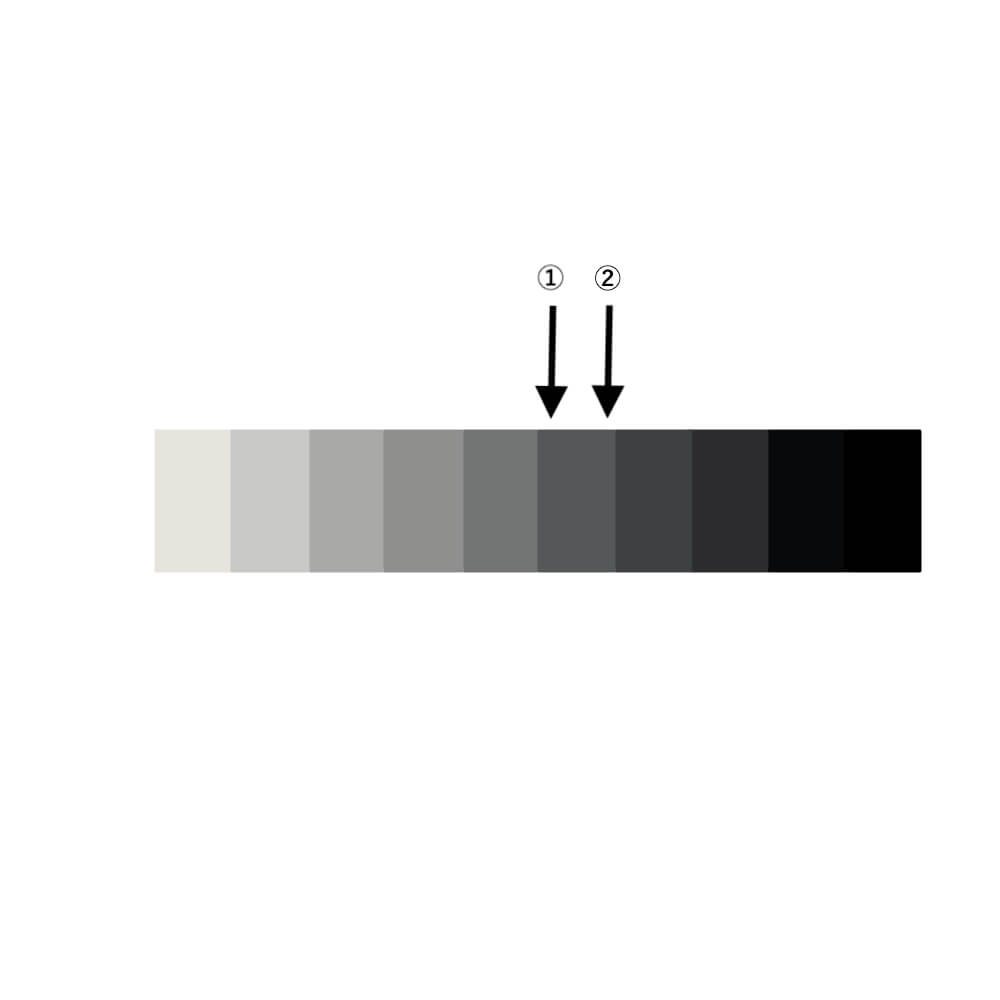
高明度と低明度の色を配置したときには、境界線(縁:フチ)に注目してみてください。
高明度側は暗く、低明度側は明るく見えることでしょう。
上の図の矢印部分を見比べて見てください。
①の縁のグレーよりも②の縁のグレーの方が明るく見えませんか?
隣に明るい色があると、その縁の部分は暗く、暗い色があると縁の部分は明るく見えるのです。
このように色を並べて置いたとき、その縁に見える現象を「縁辺対比」とよびます。
明度差によって、もともとの色とは見え方が違うため、これを使いこなすことで面白いデザインを作り上げることができます。
このセクションでは、「対比現象を利用した配色」について学びました。
このように、対比によって異なる色の見え方を配色に利用すると幅広い表現が行なえるようになるのです。
まとめ
この章では、配色による効果や印象などについて学びました。
色の種類や組み合わせは多種多様ですが、基本的な内容を知っておくとターゲットに合わせた思い通りの配色を作成しやすくなります。
配色の知識を身につけた後は、ぜひ実際に配色にチャレンジしてみてください。きっと単色だけでは表現できないことも、表現できるようになったと感じるはずです。
次の章では、「あなたに似合う色」について引き続き学んでいきましょう。