画像は、そのまま使うよりも適切な加工を行なってから掲載する方が効果的です。
「写真のように美しく描写したい」、「イラストのようにくっきり表示したい」のか
目的によってはそれぞれに合わせた画像加工が必要になります。
適切な画像加工ができるように、まずは正しい知識を身につけましょう。
このセクションでは、画像を加工するために必要な知識である「解像度とは」、「印刷に理想的な解像度とは」、「Webサイトに理想的な解像度とは」について学んでいきましょう。
解像度とは

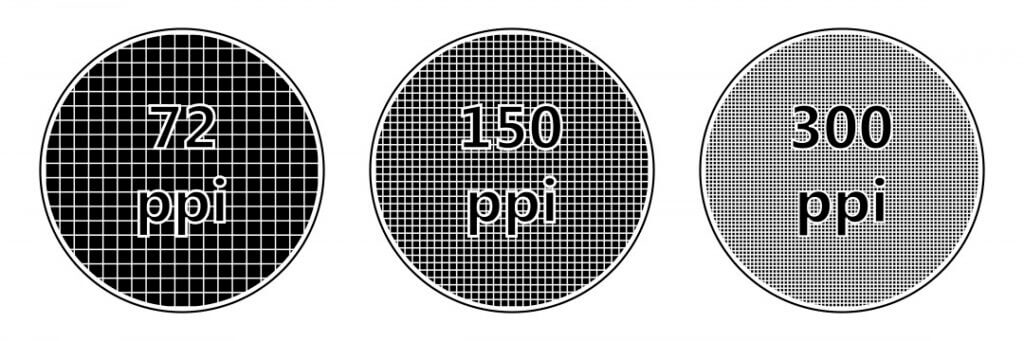
どのぐらいの密度でデータが構成されているかを表す単位のことを解像度といいます。
1インチ(25.4mm)の中にどのぐらいのマス目(ピクセル数・ドット数)があるかを表しています。
数字が大きいほど解像度は高くなり、多くの情報量を入れられるので細やかな描写が可能になります。
主に解像度の単位に使われているppiとdpiについて確認していきましょう。
ppi
pixels per inchの略で、1インチあたりのピクセル数のことです。
ピクセルは、正方形なのでドットのように隙間ができにくく、描画に優れています。
主に画像データを取り扱うときに使われる解像度を表現しており、「画像解像度」とも呼ばれます。
画像ソフトを使っているときに解像度と言われたら、ppiのことだとわかるようにしましょう。
dpi
dots per inchの略で、1インチあたりのドット数のことです。
ドットは、インクを上から落としたときにできるような点のことです。
点で画像を表現しているので、どうしても隙間ができやすく、大雑把な描画になってしまいがちです。
主にプリンターの解像度を表現しており、「印刷出力解像度」とも呼ばれます。
解像度が大きいほど描画に優れますが、大きくなればなるほど画面の処理スピードが遅くなってしまいます。
作業効率を考えて、解像度はそれぞれの用途に合わせて適切に設定するようにしましょう。
印刷に理想的な解像度とは
デジタル画像を印刷物で表現したいときには、どのぐらいの解像度に設定すればよいのでしょうか。
一般に、印刷用としては350dpi以上の解像度が必要だと言われています。
離れたところから見ることを前提にしているポスターなどは、写真のように優れた描写は不要です。
そのため、ポスターなどの場合には、200dpi程度の解像度でも問題ないかもしれません。
(※印刷所によっては、上記以外の解像度を推奨していることがあるので、必ずチェックするようにしましょう)
しかし、通常のデジタルカメラで撮影した場合には、72ppiの解像度がデフォルトで設定されています。
これをそのまま印刷に使おうとすると、ぼやけた印象になってしまいます。
とくに文字などくっきりと表示させたいものがあるときには、必ず印刷用に解像度を調整するようにしましょう。
Webサイトに理想的な解像度とは

パーソナルコンピュータ(PC)に通常使われているディスプレイは、主に72ppiや96ppi程度の解像度が表示できます。
PCのみで表示するWebサイトの場合は、ディスプレイに合わせて72ppiを目標に解像度を設定してみるとよいかもしれません。
しかし、Webサイトを表示するときには、スマートフォンの存在を忘れてはいけません。
近年ではPCよりも、スマートフォンをメインに使ってインターネットを利用する人が増えているという調査報告もあります。
Webサイトを作成するときには、スマートフォンで表示されることを前提に行なったほうがよいでしょう。
スマートフォンの場合、たとえばiPhone11のディスプレイでは326ppiの解像度があります。
ほとんどのスマートフォンで、高解像度のディスプレイを採用しているため、PCを前提として低解像度で作成してしまうと、せっかくの画像がぼやけたように表示されてしまう可能性があります。
ただし、高解像度すぎる画像を同じページに複数使ってしまうと、それだけWebページを表示する速度が低下してしまいます。
Webサイトを見る人の環境に合わせて、適度な解像度となるように画像を調整していきましょう。
このセクションでは、「画像を加工するための知識」として「解像度」について学びました。
印刷物とWebサイトでは、それぞれに適切な解像度が異なります。
また、PCとスマートフォンではディスプレイの解像度も異なるため、見やすく表示できるようそれぞれ適切な解像度に設定するように心がけましょう。
次のセクションでは、「ファイル形式について」学んでいきましょう。